Une landing page est bien plus qu’une simple page web : c’est un véritable levier de conversion. Que votre objectif soit de collecter des leads, de vendre un produit ou de générer des inscriptions, votre landing page doit être stratégique, fluide et engageante.
Pourquoi est-ce si important ?
- Une landing page optimisée peut améliorer le taux de conversion de 30 à 50 % selon HubSpot.
- 80 % des visiteurs quittent une page en moins de 5 secondes si elle n’est pas optimisée.
Alors, comment concevoir une landing page efficace ? Quels sont les éléments indispensables à intégrer ? Voici les sept bonnes pratiques à suivre.
1. Un design épuré et impactant
L’expérience utilisateur (UX design) est au cœur de la conversion. Un bon design guide naturellement le visiteur vers l’action sans le distraire.
Principes d’un bon design de landing page
- Un design minimaliste avec des éléments réduits au strict nécessaire
- Une palette de couleurs harmonieuse et adaptée à l’image de marque
- Une typographie lisible et accessible
- Des visuels engageants et pertinents
Exemple : Apple. Leurs pages produits sont minimalistes, épurées et centrées sur l’essentiel, offrant une expérience fluide et agréable.

2. Un message structuré et percutant
Votre message doit être immédiatement compréhensible. Pas de place pour le flou ou le jargon technique.
Éléments clés d’un bon message
- Un titre accrocheur, court et impactant
- Une promesse claire qui met en avant un bénéfice fort
- Un contenu concis et engageant
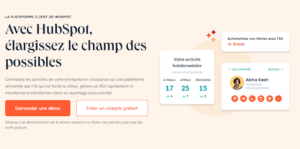
Exemple : HubSpot utilise des titres simples et impactants qui mettent immédiatement en avant l’avantage utilisateur, comme « Générez plus de leads avec une landing page optimisée ».

3. Un appel à l’action (CTA) visible et irrésistible
Le call-to-action est l’élément clé d’une landing page. Sans CTA clair, pas de conversion.
Caractéristiques d’un CTA efficace
- Une couleur contrastante pour être immédiatement visible
- Un texte incitatif avec un verbe d’action (Essayez, Téléchargez, Inscrivez-vous)
- Un message court et impactant
Exemple : à trouver
Astuce UX : placer le CTA au-dessus de la ligne de flottaison et le répéter plus bas sur la page.
4. L’essentiel au-dessus de la ligne de flottaison
80 % des visiteurs ne scrollent pas en dessous du premier écran. Il est donc essentiel que les éléments les plus importants soient immédiatement visibles.
Éléments à afficher en priorité
- Un titre clair et percutant
- Un visuel attractif
- Un CTA bien placé
- Les arguments clés de l’offre
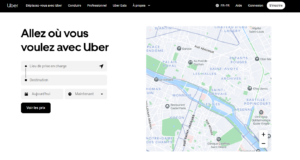
Exemple : Uber affiche son formulaire de réservation dès l’arrivée sur la page, sans nécessiter de défilement.

5. Des preuves sociales pour rassurer
Un visiteur hésite toujours avant de passer à l’action. Les preuves sociales (témoignages, avis, logos) permettent de le rassurer et de lever les objections.
Types de preuves sociales à intégrer
- Témoignages clients avec photo et nom
- Notes et avis issus de plateformes reconnues (Trustpilot, Google Reviews)
- Logos de partenaires ou clients prestigieux
- Chiffres clés (nombre d’utilisateurs, taux de satisfaction)
Exemple : Shopify met en avant des success stories d’entrepreneurs pour crédibiliser leur solution.

6. Un formulaire optimisé pour maximiser les conversions
Un formulaire trop long décourage les visiteurs. Pour maximiser les inscriptions, il doit être simple et rapide à remplir.
Bonnes pratiques pour un formulaire efficace
- Ne demander que l’essentiel (nom et email suffisent souvent)
- Utiliser des champs intelligents (prédiction, auto-remplissage)
- Afficher un message rassurant sur la protection des données
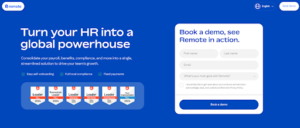
Exemple : Remote affiche un formulaire clair pour inciter à l’inscription.

7. Une page responsive et rapide
80 % des visiteurs sont sur mobile. Une page mal optimisée sur smartphone entraîne une perte de conversions.
Bonnes pratiques pour une landing page responsive
- Un temps de chargement inférieur à trois secondes
- Des boutons facilement cliquables sur mobile
- Un texte lisible sans zoom
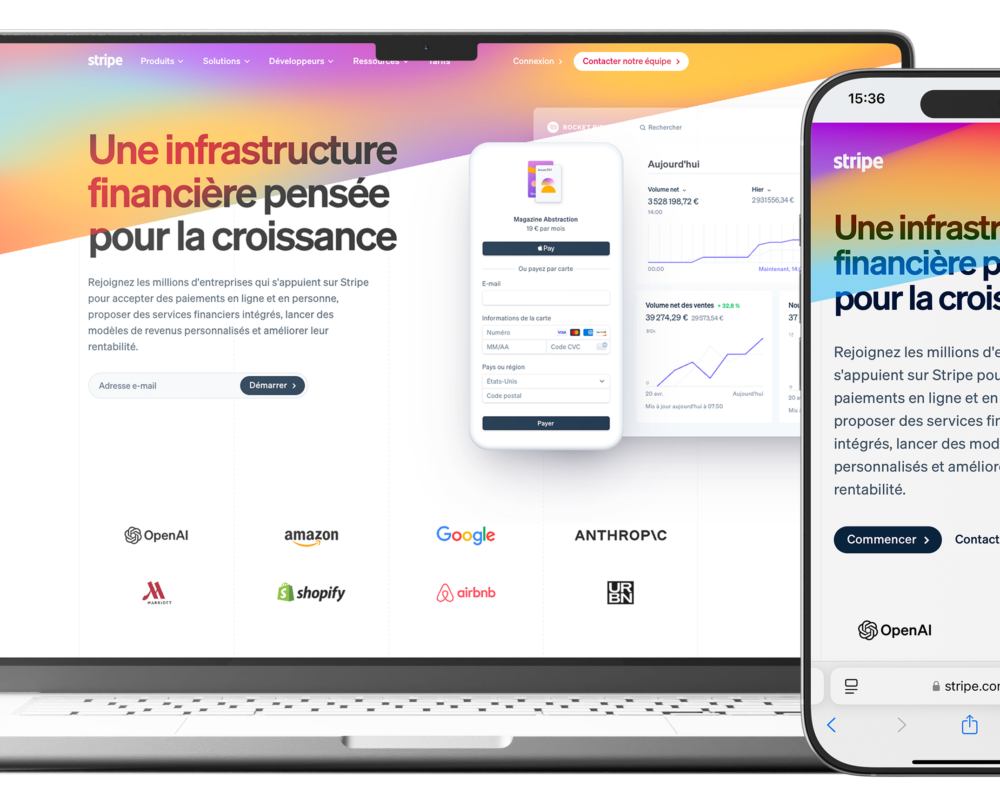
Exemple : Stripe propose une interface parfaitement responsive qui s’adapte à tous les écrans sans perte de qualité.

Analyse et optimisation continue
Une landing page performante s’améliore en continu grâce aux données analytiques.
Outils recommandés
- Google Analytics pour suivre le taux de conversion
- Hotjar pour analyser le comportement des visiteurs (cartes thermiques)
- A/B testing avec Google Optimize ou Unbounce pour comparer différentes versions de la page
Besoin d’une landing page qui convertit vraiment ?
Nous pouvons vous aider à concevoir une page performante et optimisée. Contactez-nous pour maximiser vos résultats.